CDC.gov taxonomy

What is a global taxonomy?
Most people understand a taxonomy as a tagging system. Global refers to a taxonomy system operating site-wide. Every time you shop online and filter your results by clicking categories such as price, size, color, etc., you are are interacting with a taxonomy. Having a taxonomy enables a site's content to be more findable for users and creates less maintenance for content writers.
What I accomplished
- Worked within taxonomy team to develop an agency-wide taxonomy system.
- Designed and distributed regular surveys with CDC SMEs across 7 programs which led to insights that shaped and refined our process and the taxonomy itself.
- Designed and iteratively improved taxonomy-related interfaces via user research.
The problem
Before undergoing modernization efforts, CDC.gov did not have a global taxonomy. The organization struggled with its content management process, including keeping its navigation, lists of links, and resources up-to-date.
Manually curated links were difficult to maintain and created a fragmented user experience
On each page, content writers performed numerous repetitive, manual web updates like curating and updating links, lists, and navigation. Links between related content were limited and dependent on the bandwidth of content creators to find and manage them.

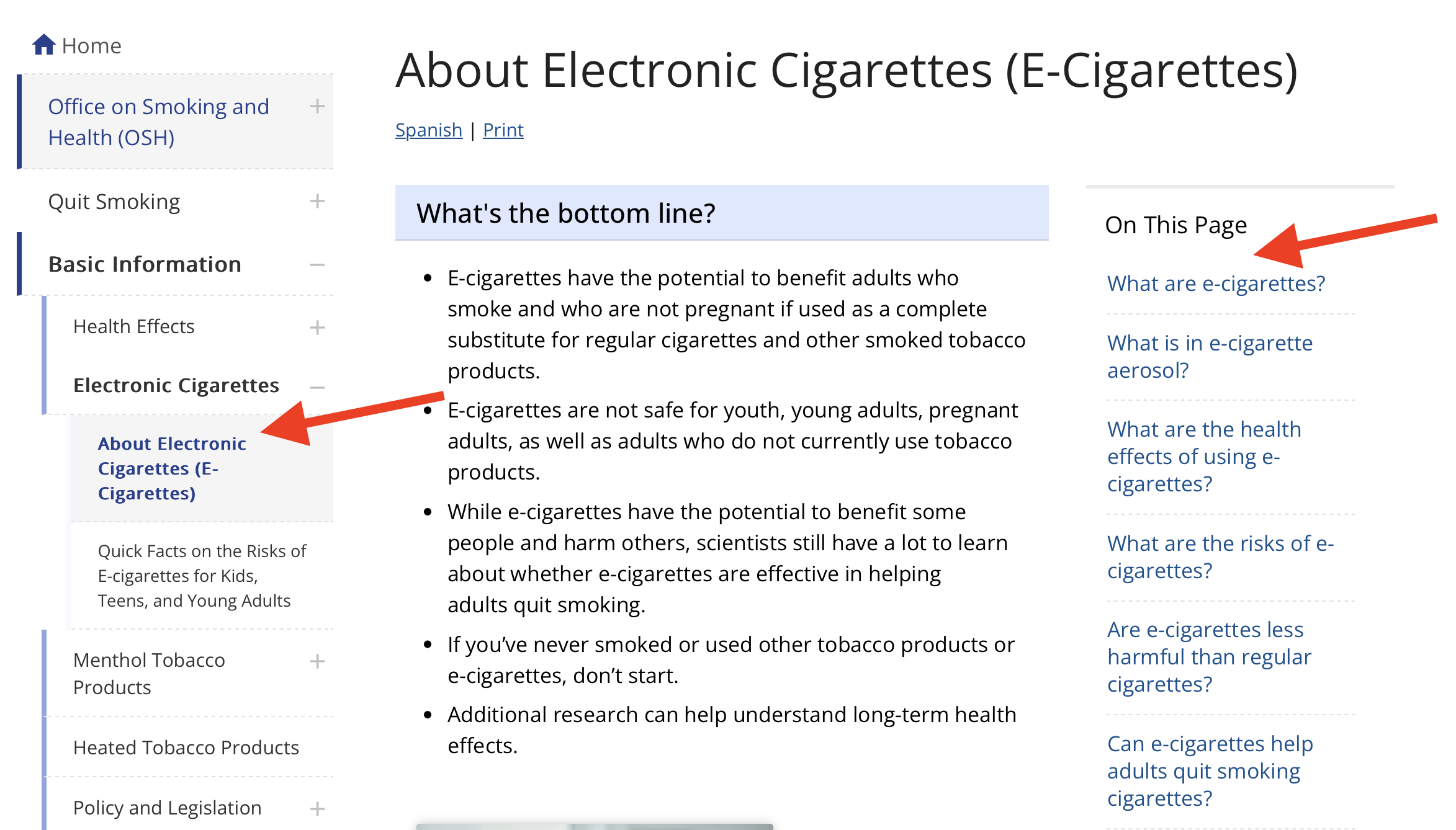
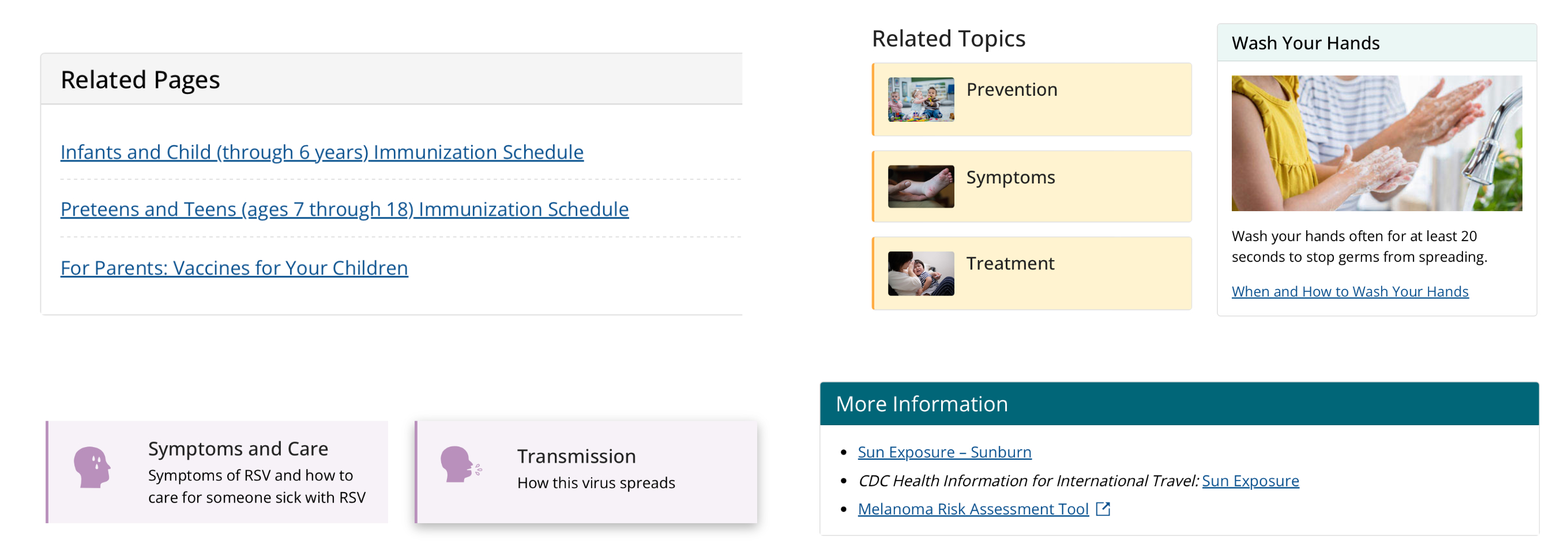
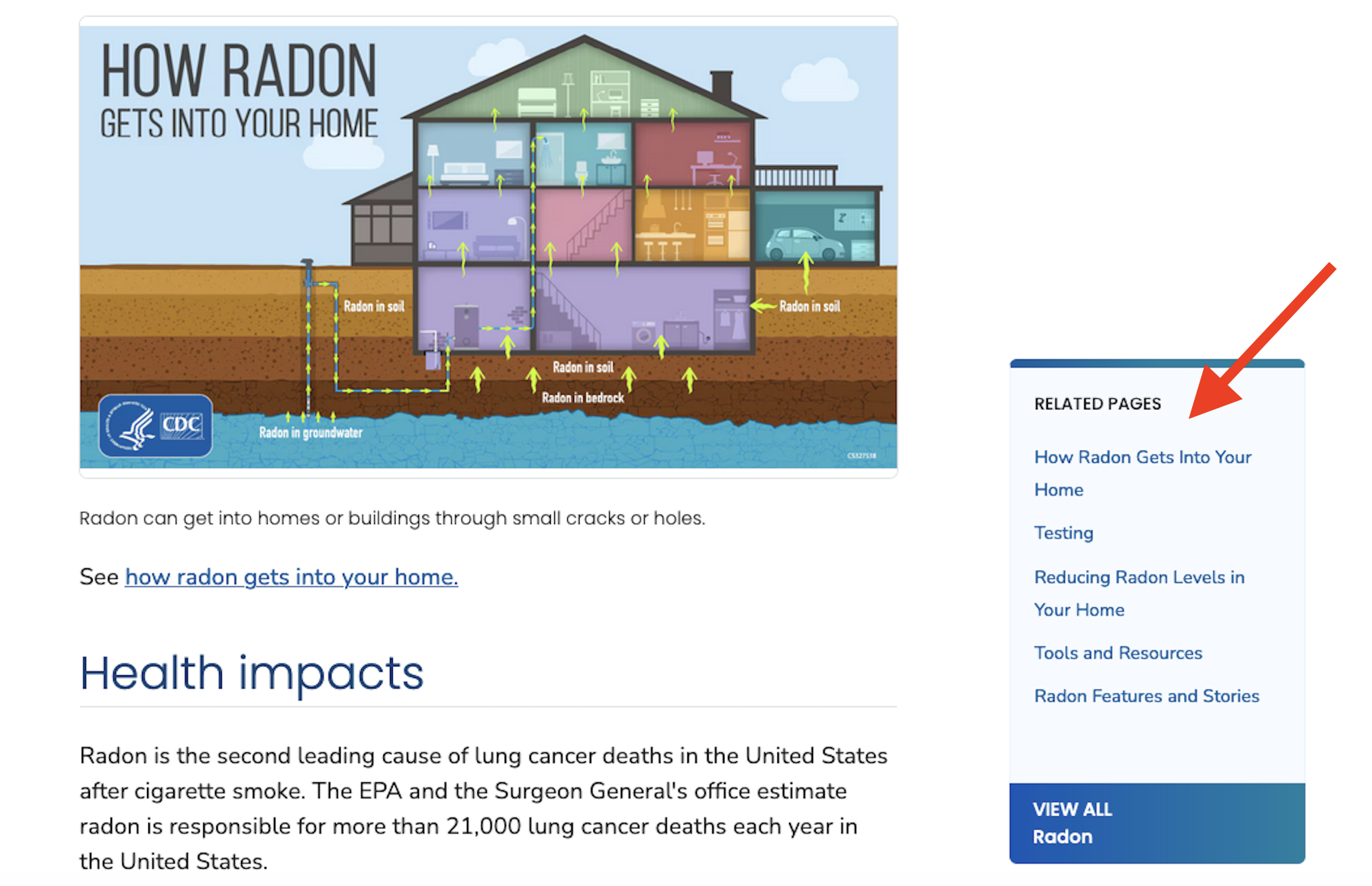
In addition, each program implemented varying concepts of managing and presenting links to users creating a fragmented and inconsistent user experience across the CDC. Below are two examples of how the design of related links components varied from page to page:

Long item lists were difficult to maintain and navigate
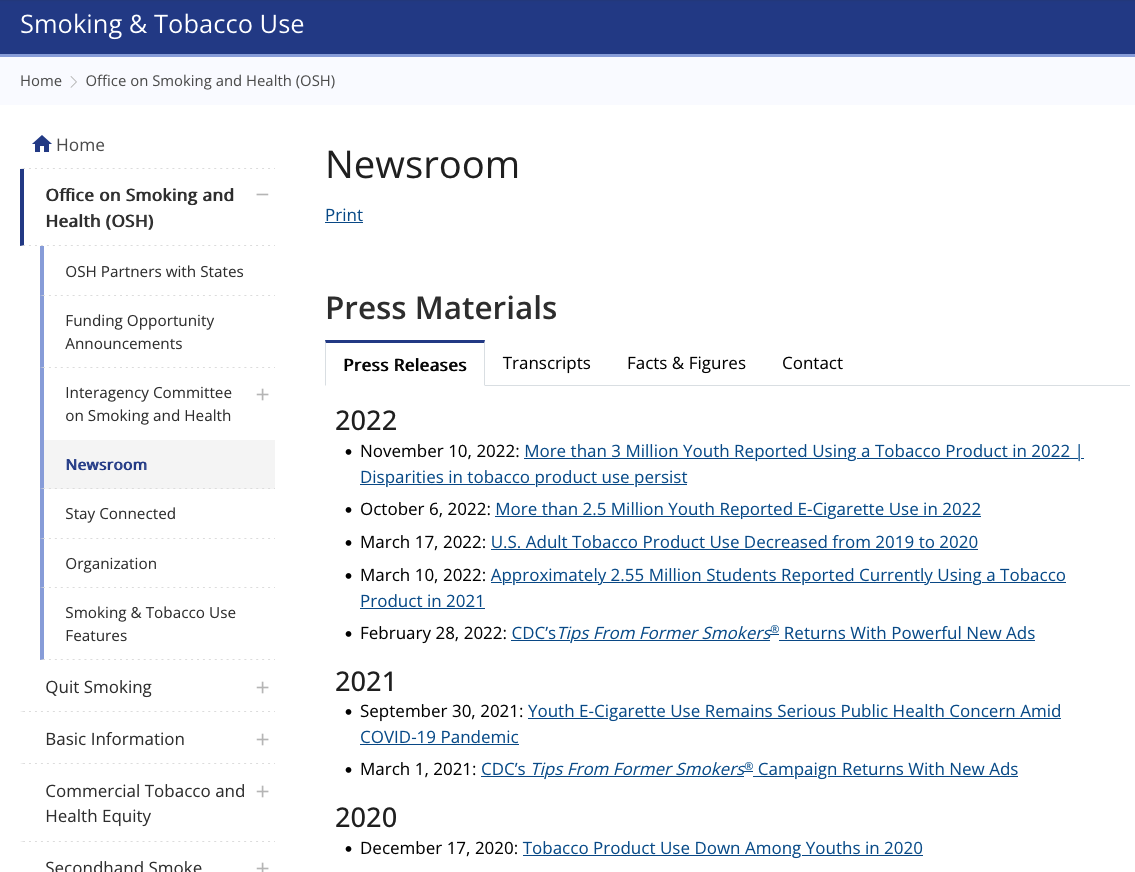
In addition, there were many large bulleted lists of items across the site, including, resources, publications, and news items. These items were difficult to manually manage for content writers and often overwhelmed users with the sheer size of lists. Below is an example from the Smoking & Tobacco site showing how content writers manually curated all news articles relevant to their site in long bulleted lists.

The solution
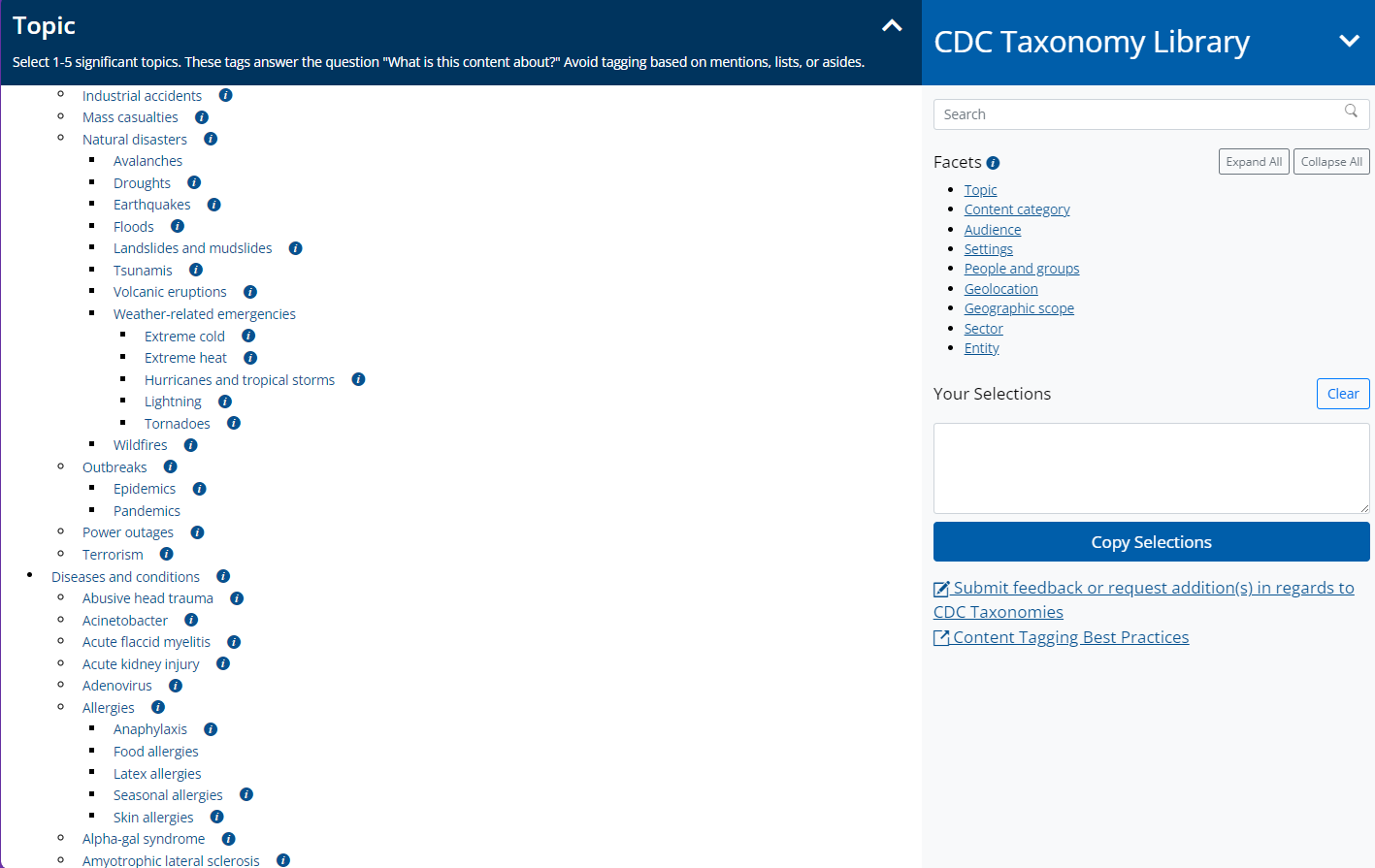
We developed an initial global taxonomy informed by conducting card sorts, tree testing, and competitive analysis. At the time, there was no way for programs to easily explore the taxonomy. I designed a taxonomy library interface so that programs within the CDC could familiarize themselves with the taxonomy, find and select terms to tag their content, and have a place to provide feedback on tags and their placement.

In order to advance the taxonomy system, our team engaged with 7 CDC program sites who agreed to join the taxonomy pilot program. During the pilot program we met with them regularly to better understand their needs and train them on how to tag their content using the newly-developed global taxonomy.
Following each training session with our pilot programs, I designed and distributed surveys to help understand any issues, concerns, or challenges that programs had adapting their site content to the taxonomy system. I then analyzed results and regularly presented the findings internally within the taxonomy team to help identify ways in which we could better serve our pilot participants. My analysis of the survey results helped inform the following:
- Improve how we communicate and provide taxonomy guidance to programs.
- Identify new facets (categories).
- Identify the need for more granular tags or additional synonyms/relationships for tags (e.g. flu, influenza).
At the beginning of the project, when it was all new to us, it was a bit confusing. But by the end, we were extremely impressed by the system/structure, the team, and what was accomplished
— CDC pilot participant —
Moving away from manually-curated navigation and related links
Through multiple iterations of user testing, I helped design a standardized related-links component present across all pages that is capable of being automatically populated through the global taxonomy. Through user testing, it was determined that 67% of desktop users utilized this component to locate target information.

Automating the population of lists & making them filterable/searchable
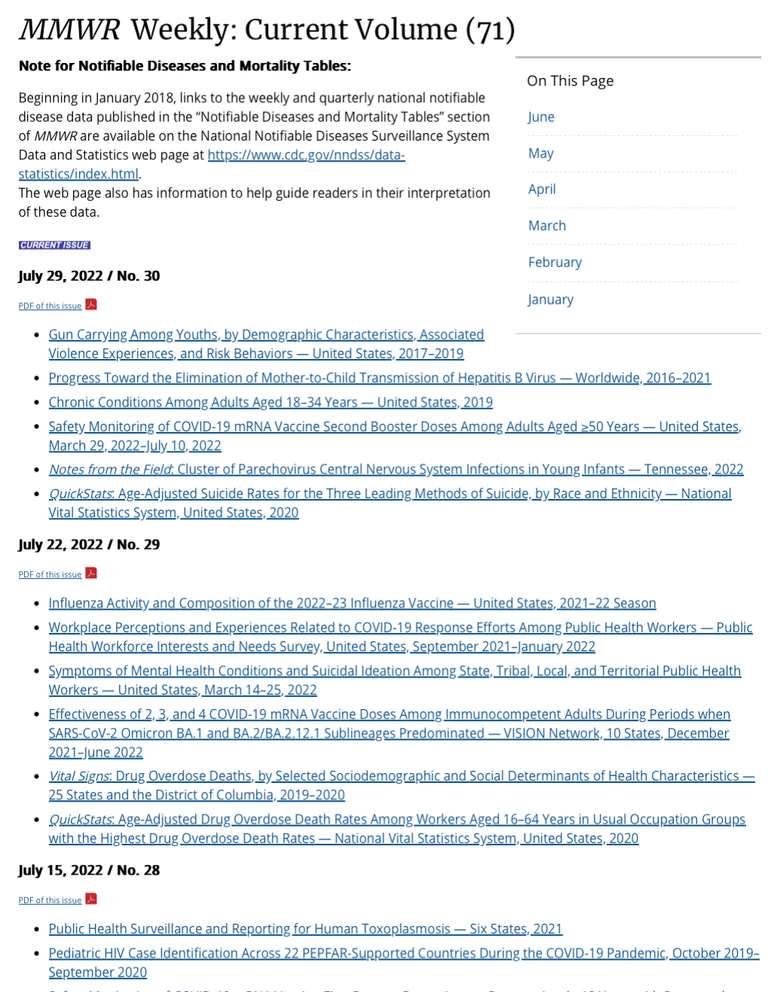
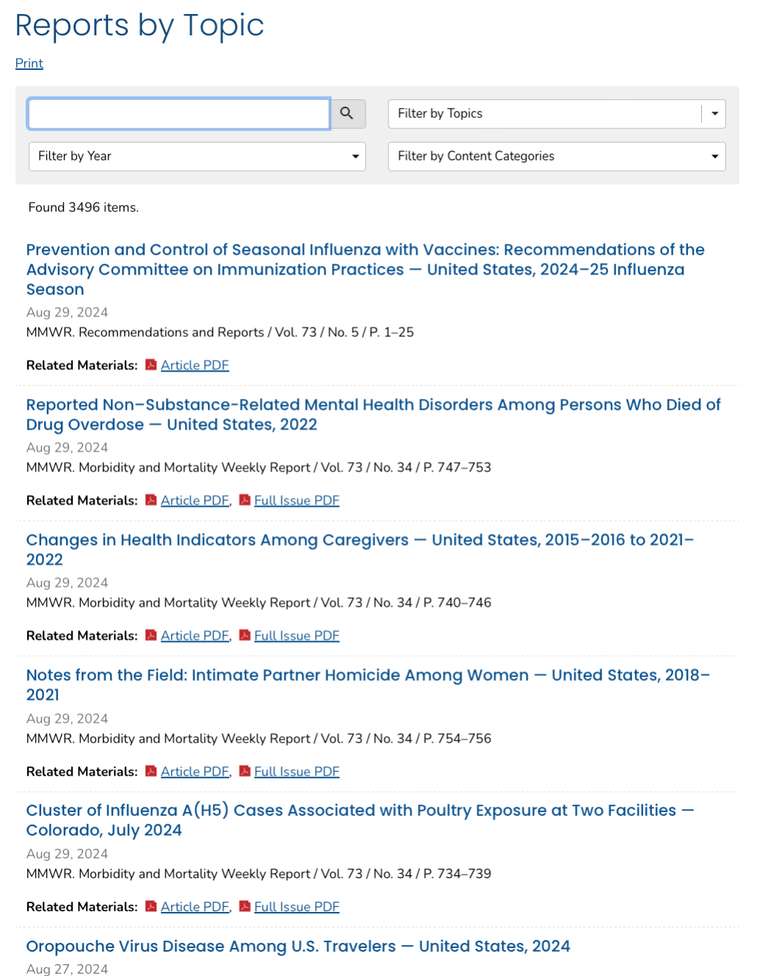
We utilized the taxonomy to automatically create filterable/searchable lists for resources (e.g. fact sheets, printouts), publications, and news. Below is an example of the weekly publications of Morbidity and Mortality Weekly Report (MMWR) converted from a long bulleted list of links (on the left) to a filterable/searchable list (on the right). Following these changes, 17% of users opted to use filters to narrow down content and visits to the MMWR publication page increased by nearly 500%.
MMWR publication list before (left) and after (right):
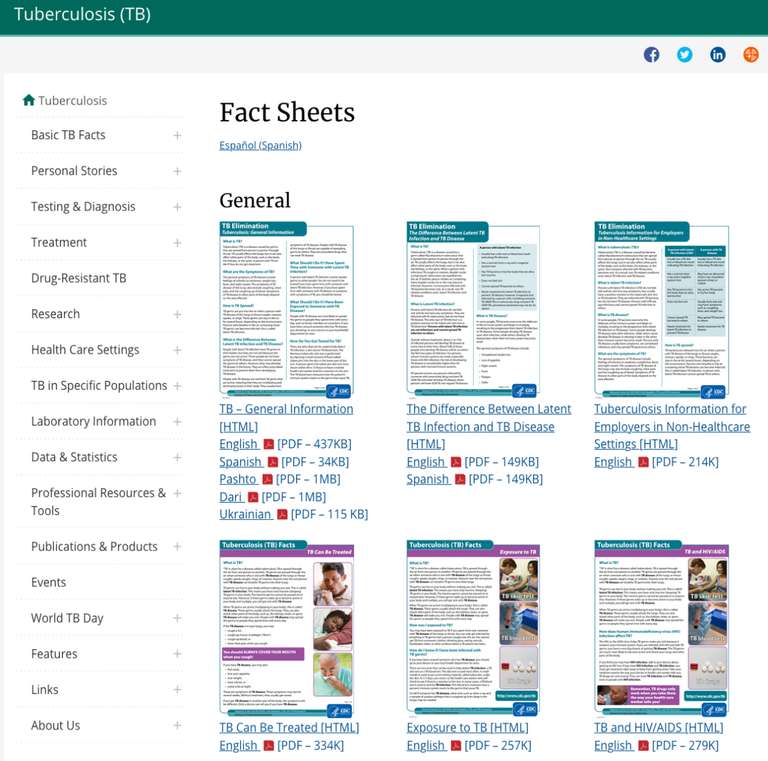
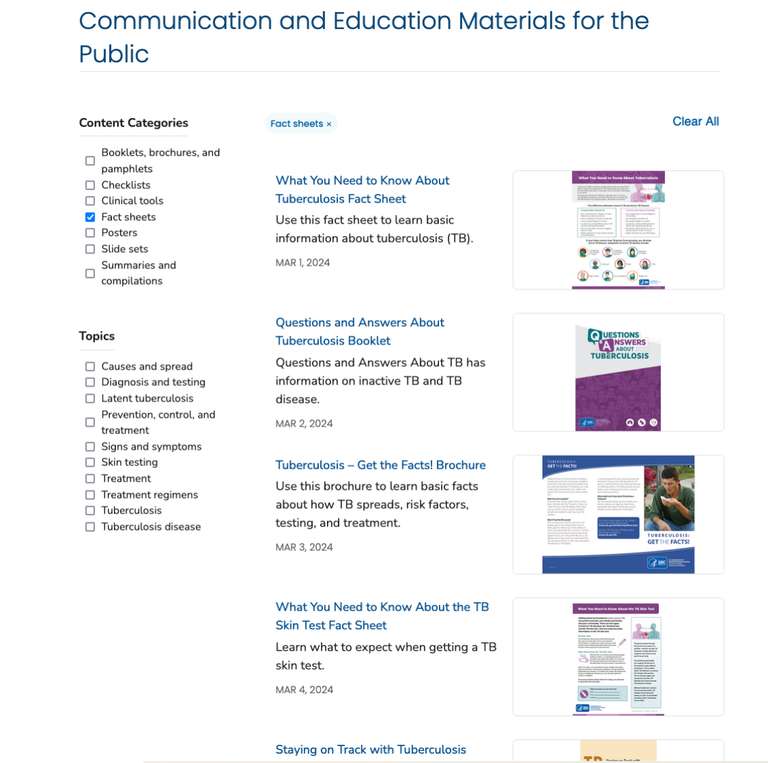
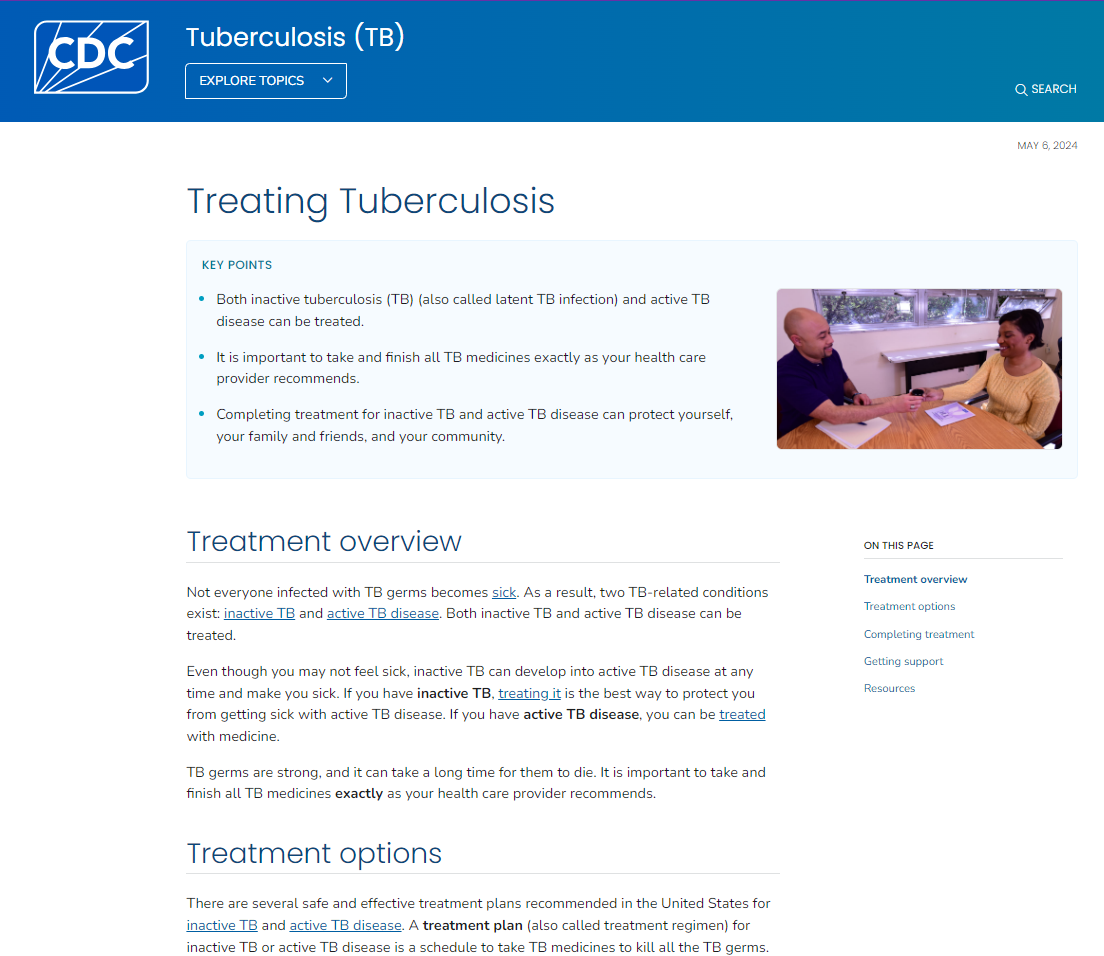
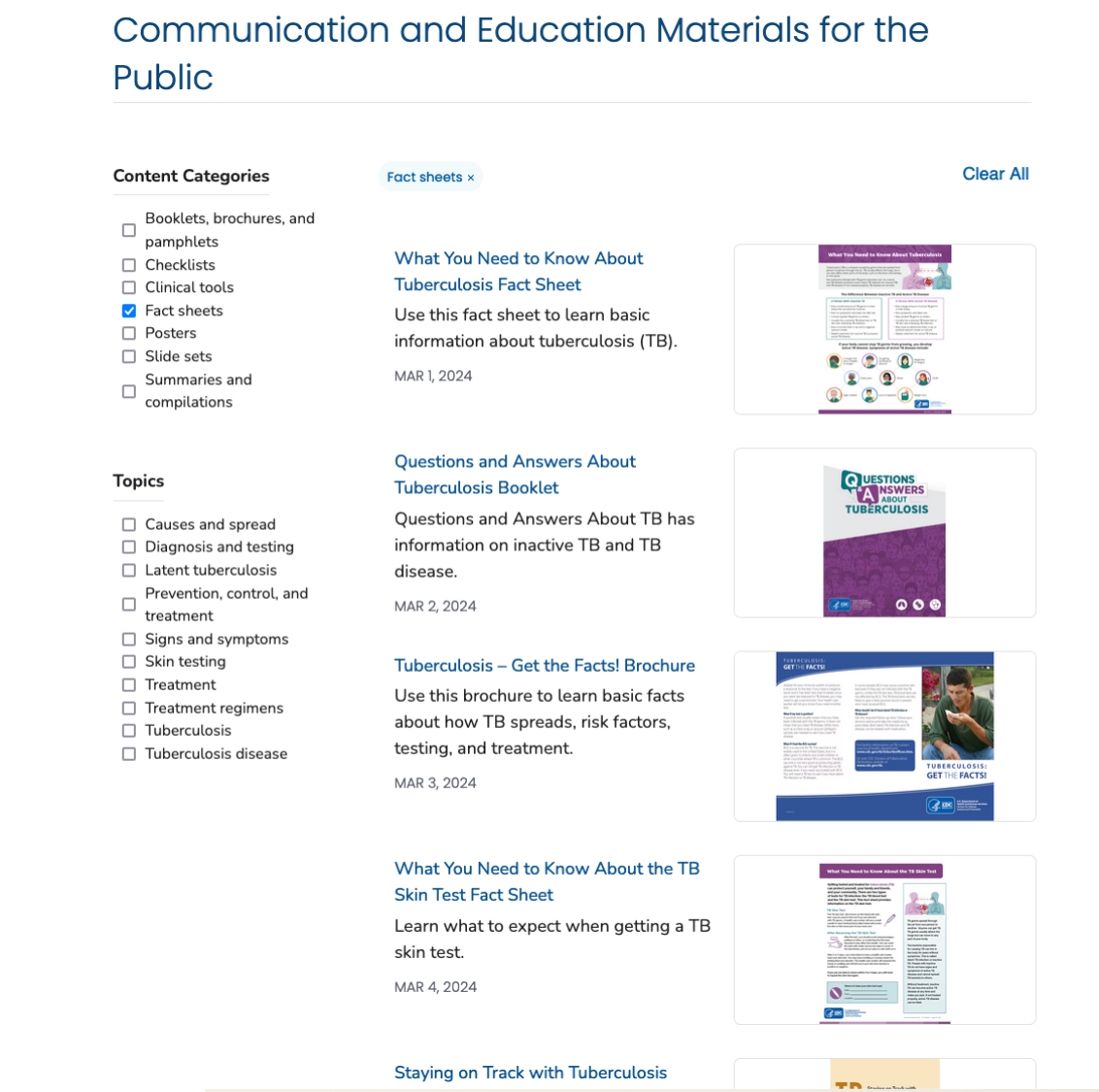
In another example below, the taxonomy was used to modernize the fact
sheets resource page on the TB page. Following the streamlining of a long list of resource links, the time users spent on the TB fact sheets page increased
by 96% and the bounce rate decreased by 45%.
It will also help us keep our site organized, and easier to maintain. It will make supplementing new content and organizing related resources simpler. It's really a new way of thinking about our content.
— CDC pilot participant —
Tuberculosis fact sheet list before (left) and after (right):
Design and research within filterable lists of items
With the creation of filterable/ searchable lists of content powered by the taxonomy, I worked on the team to standardize the design of collections of content that align with UX best practices.
There was an existing method that developers were using to make collections of content within the CMS. This existing method was time consuming, difficult to learn, and not well documented.
The filter-sort is one of the more complicated things that can be built within the CMS. I was like ok uhhh what is this? Where is this?
— Developer —
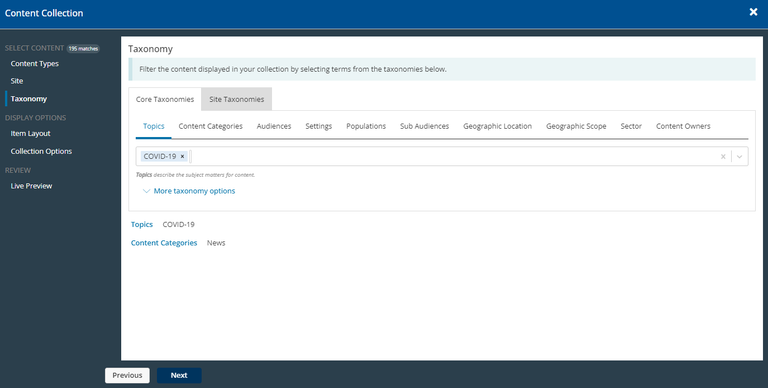
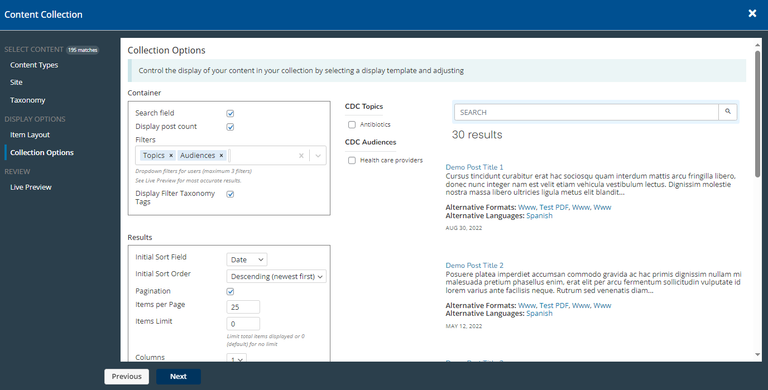
In response, I conducted several rounds of interviews/ usability testing with developers to design and iterate on an intuitive setup wizard for building content collections. The interface allowed users to filter down content using taxonomy terms to make specific lists of items. It offered continuous feedback to users and live visual previews so that users could observe how their actions to configure collections impacted the end result. This interface became known as the content collection editor and is currently used to build all lists of content within CDC.gov.
This is much more user-friendly than what we currently have. That impacts me directly in that I don’t have to show people how to do it. Which I spend a good time doing. This is easy to understand.
— Developer —
Design of tools for managing taxonomy
In order to support the effort of agency-wide adoption of a global taxonomy there was a need for improved tools to enable site-wide taxonomy auditing to explore all of what is tagged and identify any gaps or issues.
With this in mind, I redesigned and added additional functionality to the taxonomy statistics tool, which provides information on how many pages are tagged within a site. I also redesigned the taxonomy audit tool, which enables site-wide taxonomy QAing , bulk tagging/ editing, and exporting results to a spreadsheet.